Vue.jsを使用したGoogle認証機能(OAuth 2.0) を構築する方法が日本の記事に少なかったため、覚書として公開します。
今回は準備編ということで、ベースとなるページを作成していきます。
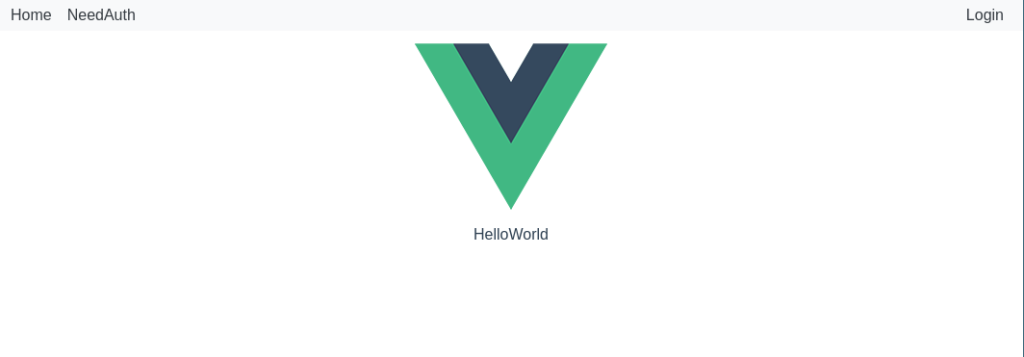
本章の完成イメージ
開発準備
Vue CLIのインストール
Vue CLIの公式サイトからインストールします。
(今回は Vue CLI 4.5.4 を使用しています)
Vue.jsのプロジェクト作成
Vue.jsのプロジェクトを作成します。
vue create vue-google-auth-example必要なパッケージのインストール
今回使用するパッケージをインストールします。
認証の他に、簡単なページを作成するためBootstrapもインストールしています。
cd vue-google-auth-example
yarn add bootstrap-vue vue-google-oauth2 vue-router vuex vuex-persistedstateパッケージの説明
- bootstrap-vue
- Vue.jsでBootstrapを使用するためのパッケージ
- CSSはインポートが必要
- vue-google-oauth2
- Google認証を行うために使用する
- vue-router
- SPAをシンプルに作成するために使用する
- vuex, vuex-persistedstate
- 認証後の情報を格納するStoreとブラウザのストレージをシームレスに連携
実装
Routerのセットアップ
まず、Routerのセットアップを行います。
Vue CLIからも自動でセットアップできますが、今回は知ることを目的に自分でセットアップしていきます。
今回は誰でもアクセスできるHomeと、認証が必要にあるneedPageを作っていきます。needAuthはこの段階ではまだ認証なくアクセスすることができます。
Routerを定義するために、router.js を編集していきます。
- src/router.js
import Vue from 'vue'
import BootstrapVue from 'bootstrap-vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import needAuth from '@/components/NeedAuth'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(Router)
Vue.use(BootstrapVue)
const router = new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/need-auth',
name: 'need-auth',
component: needAuth,
},
]
})
export default router次に、Routerを読み込めるように、main.jsを編集します。
- src/main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')最後に、Componentを読み込むためにApp.vueを編集していきます。
この段階では、まだComponentが作成できていないのでエラーとなります。
- src/App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<router-view />
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Componentの作成
まだ、Routerを設定しただけでそれを表示するためのComponentが存在しないため、作成していきます。
Home
通常であればサービスの紹介ページなどを置く場所ですが、今回はサンプルなのでHelloWorldを表示するだけのコンポーネントとします。
- src/components/Home.vue
<template>
<div>
HelloWorld
</div>
</template>NeedAuth
ログインしてから使用するサービスを設置します。
今回は表示だけ確認できれば良いので、NeedAuthを表示するだけとします。
- src/components/NeedAuth.vue
<template>
<div>
NeedAuth
</div>
</template>PageHeader
上部にメニューを表示するためのコンポーネントを作成します。
こちらはRouterで読み込まず、RouterのViewの上に表示されるようにApp.vueで定義します。
- src/components/PageHeader.vue
<template>
<div>
<nav class="navbar navbar-expand-lg navbar-light bg-light p-1">
<div class="navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item d-flex align-items-center">
<router-link class="text-dark px-2" to="/">Home</router-link>
</li>
<li class="nav-item d-flex align-items-center">
<router-link class="text-dark px-2" to="/need-auth">NeedAuth</router-link>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="text-dark px-3" href="javascript:void(0);">Login</a>
</li>
</ul>
</div>
</nav>
</div>
</template>- src/App.vue
App.vueの中に+の行を追記、-を削除します。
+ <pageHeader />
<img alt="Vue logo" src="./assets/logo.png"><script>
+import pageHeader from './components/PageHeader.vue' components: {
+ pageHeader
} color: #2c3e50;
- margin-top: 60px;
}
</style>終わりに
以上で、ベースとなるページが作成できました。
次回より、このページに認証機能を乗せていきます。