GIMPを使用して作成したPNGアイコンをSVGに変換する必要があり、埋め込み式ではなくベクター画像としてSVGに変換を行ったのでその方法の記述します。
埋め込み式で変換する方法はいくらかありますが、その場合拡大縮小で解像度が低下するなどのデメリットがあるので、ベクター画像として変換していきます。
今回使用する画像
今回SVGに変換する元画像として以下を使用します。
複数色での変換を行うために、外枠を黒、内側の再生マークを赤色としています。
GIMPを使用してパスに変換
まず、SVGに変換するにあたりパス情報に変換する必要があります。
今回はGIMPを使用してパス情報に変換し、SVGとしてエクスポートします。
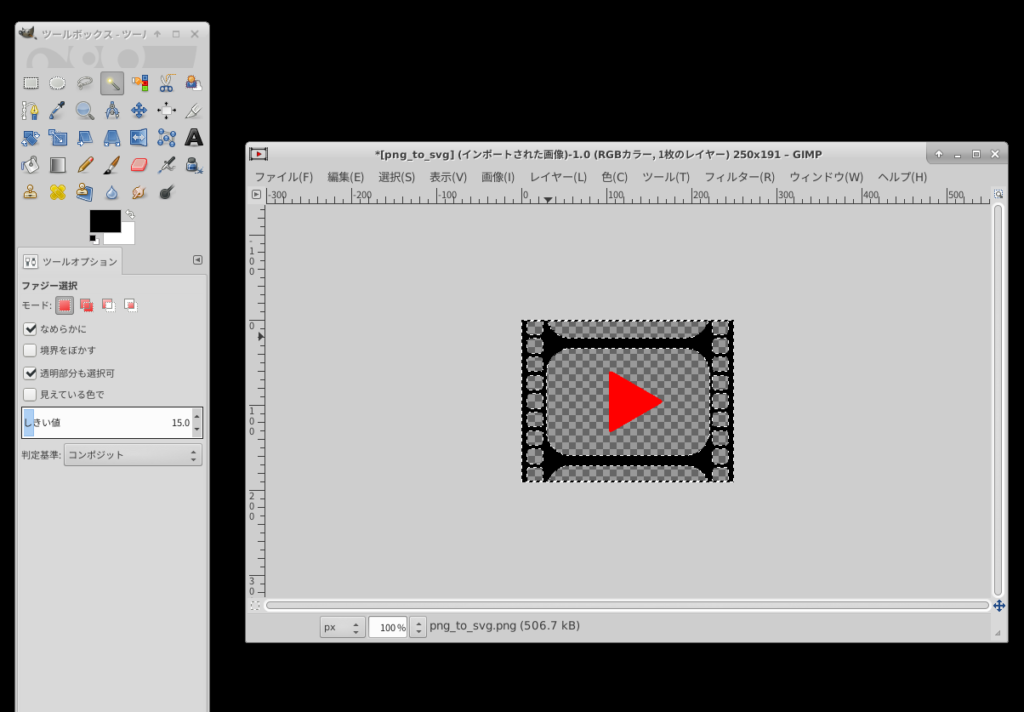
パスを抽出する範囲を選択
ファジー選択や色域選択を使用し、パスとして抽出する範囲を選択します。
パスとして外枠と再生マークの2種類必要になるため、別々にパスに変換します。
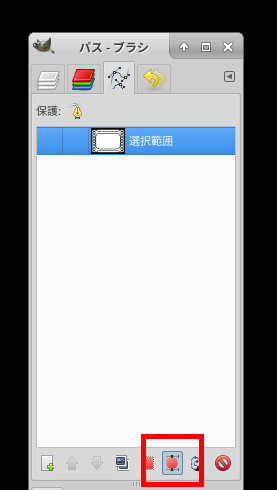
選択した範囲をパスに変換
上記で選択した範囲を、パスに変換します。
選択した状態で、赤枠で囲んだ 選択範囲をパスに変換します を押下します。
パスに変換したら、歪になっている部分をパスツールを使用して修正します。
今回はキレイに作成する事が目的ではないので、パスツールによる修正は割愛します。
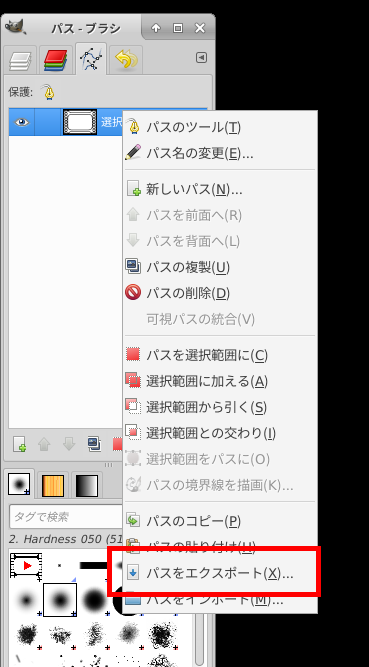
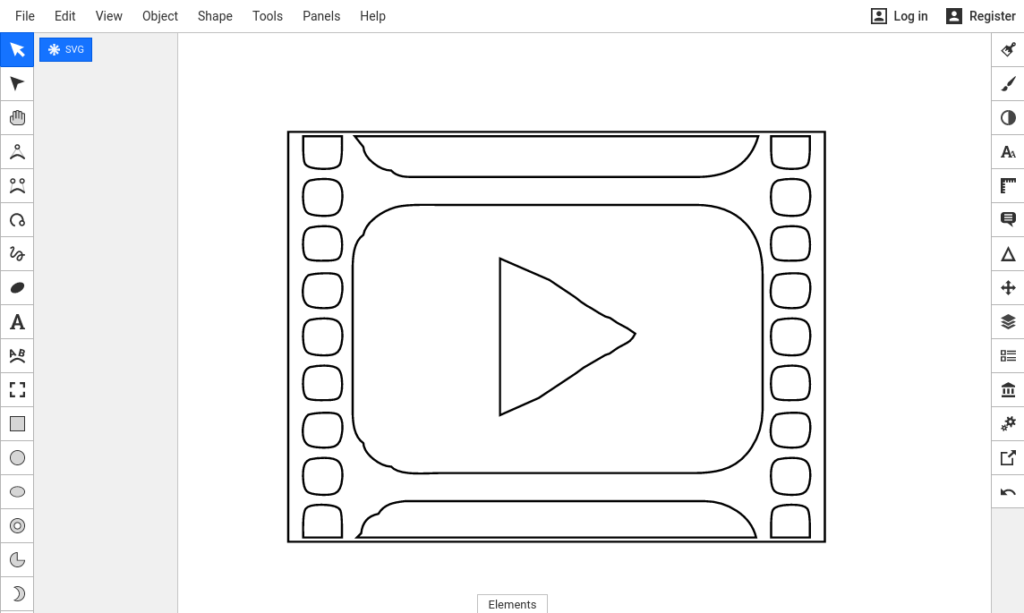
パスをSVGにエクスポート
作成したパスを右クリックし、 パスをエクスポート を押下して任意の場所にSVGファイルとしてエクスポートします。
SVGとして出力が完了したら、以上の工程を内側の再生マークに対しても行います。
エクスポートしたファイルを色付け
エクスポートしたSVGファイルに対して色付けを行います。
SVGの色付けはSVGエディタを使用して行います。
今回はWeb上でかんたんに行うために、Boxy SVG Editor を使用します。
エクスポートしたファイルを読み込み
Boxy SVG Editorを開き、SVGファイルを読み込みます。
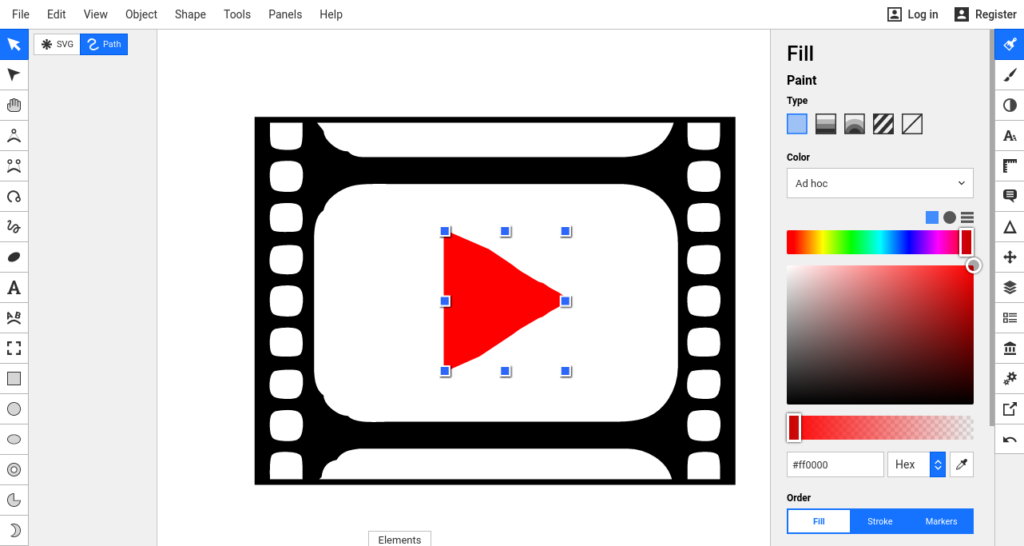
色付け
読み込みが完了したら、元画像と同じくなるように色付けを行います。
Boxy SVG Editorでの色付けは、パスを選択し、Fillから行えます。
デフォルトで線の色が黒くなっているので、他の色に変更する場合はStrokeから線の色も変更してください。
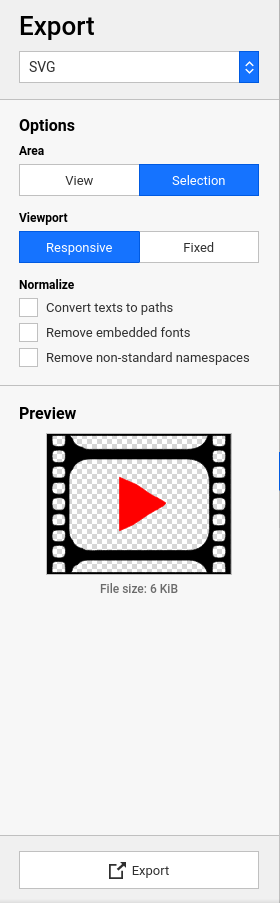
エクスポート
色付けが完了したら、SVG形式でエクスポートします。
今回は2種類のパスが存在するので、Shift + クリックですべてのパスを選択し、Export to Diskからエクスポートします。
終わりに
以上でPNGからSVGへの変換が完了です。
今回はパスを修正していないので少し歪な部分がありますが、歪な部分はパスを修正すれば解決します。
アイコンの作成など、PNGからSVGに変換が必要な時の参考になれば幸いです。