Webサービスを攻撃する上で、まず手始めにブラウザがAPIとどのような通信を行っているのか理解する必要があります。
そのために、ブラウザとAPIとの通信内容を確認する方法と、観点を記載していきます。
注: CELTF の "ToDo管理サービス" に関する解析方法を含みます。
ブラウザとAPIの通信を見る目的
そもそも、なぜブラウザとAPIの通信を見る必要があるか、という話をします。
目的としては、大きく2つに分けられるかと思います。
- Webサービス利用者が何をする事ができるか理解する
- 利用するAPIの理解を早める
Webサービス利用者が何をする事ができるか理解する
Webサービスを開発する上で、セキュリティを担保する事が一つの目標になるかと思います。
セキュリティというと認証や脆弱性など、一般的な話に目が行きがちですが、 それも含めて そのサービスの価値を守る というのが主の目的になるかと思います。
サービスの価値を守る上で、 コンテンツを守る 事も忘れてはいけません。
例えば、有償のサービスがあったとして、そのサービスに利用者が少し手を加えるだけで無料で利用できたとしたら、お金を払っているユーザの信用を失い、サービス運営者側も利益を失う事になります。
昨今、コンテンツのデータ量が増え、サーバサイドですべてを管理する事が難しくなってきている現状があります。
サービス利用者が何をする事ができるのか理解する事で、コンテンツをユーザが操作できない方法で管理するシステム設計を行う事ができます。
利用するAPIの理解を早める
サービス開発をする上で、外部のAPIを利用する機会が多いと思います。
外部のAPIを利用する上で、ドキュメントをすべて読み込み、理解した上で実装すれば良いですが、業務の都合上新しいAPIを短納期で使う機会も多いと思います。
こういった場合、一回の組み込みで動かない事も多く、APIの使い方が間違っているのか、コードとドキュメントを見比べると時間がかかる事があります。
こうなった際に、実際にAPIに対して何を送っているのか値を確認する事で、直感的に何が間違っているのか判断する事ができ、デバッグ速度が向上します。
ブラウザとAPIの通信内容を見る
CELTFの ToDo管理サービス を利用して実際に通信内容を見てみます。
今回はChromeブラウザで説明します。
まず、競技サイトにアクセスします。
競技サイトはCELTF にアクセスしてから、ToDo管理サービス を開きます。
デバッグモードを開く
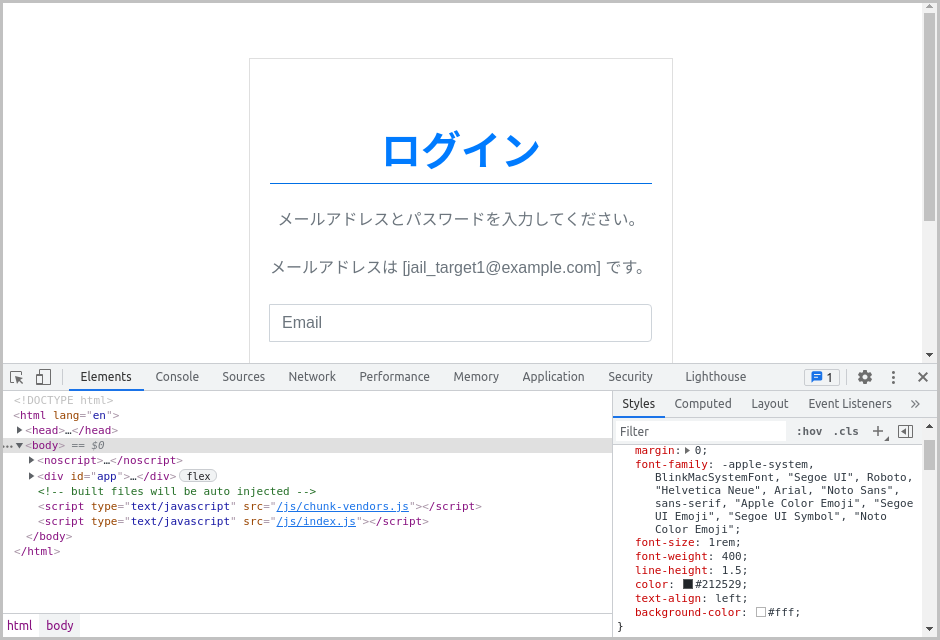
サイトにアクセスしたら、デバッグモードを開きます。
デバッグモードは F12 を押下します。
ネットワークの通信を見る
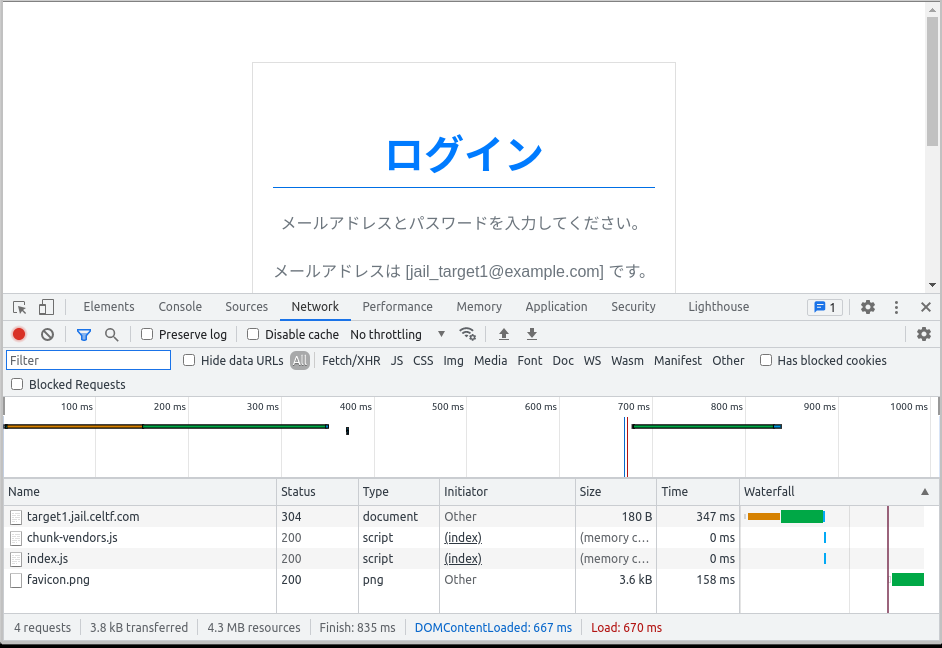
デバッグモードを開けたら、ネットワークの通信を確認します。
ネットワークの通信は、 Network タブを開き、ブラウザを更新して見る事ができます。
開いた後は、その後行われた通信がすべて表示されます。
APIとの通信を見る
APIとの通信を見るために、見たいアクションを行います。
今回の場合、ログインを行う際何をしているのか見るため、何か値を入れてログインボタンを押してみます。
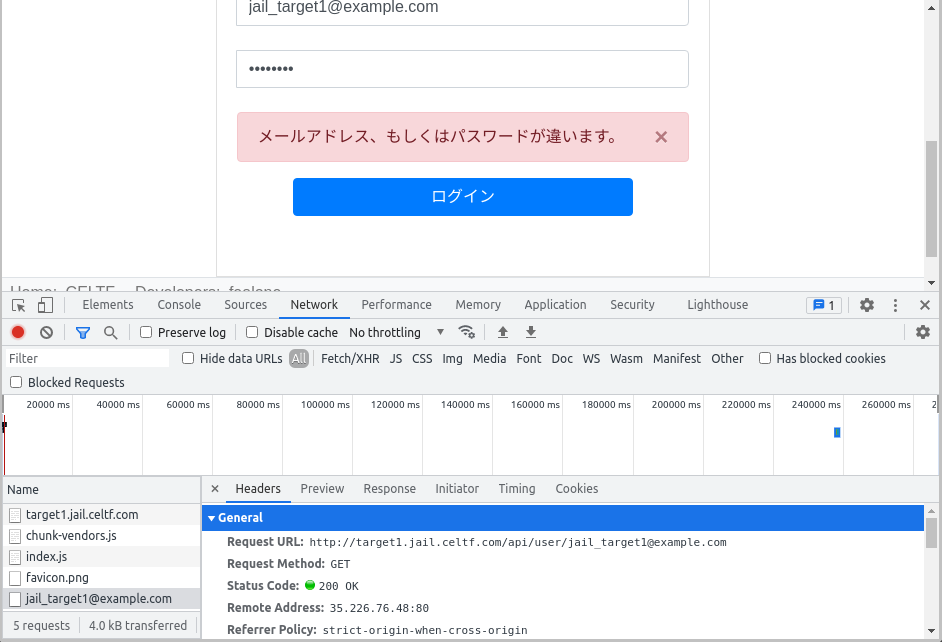
Networkにリクエストが表示されたら、リクエストされた内容を選択します。
デフォルトで Headers が選択されており、リクエストした内容を見る事ができます。
今回のリクエストを確認すると、リクエストヘッダには Authorization が積まれておらず、リクエストボディも何も送られていない事がわかります。
※ リクエストボディが含まれていると、 Request Payload という内容が表示されますが、今回はありません。
Request URL を確認すると、Emailに入力した内容が含まれているため、APIにはEmailの情報だけが送信されている事がわかります。
APIにEmailの情報しか送っていないにも関わらず、ログインはエラーになっており、認証には失敗しているようです。
ここで推測できる事は クライアント側で認証を行っている という可能性です。
クライアントで認証を行うためには、何かしらの方法でAPIが認証に利用する情報を返却する必要があるため、次にAPIが何を返却したのか、レスポンスボディを確認します。
レスポンスボディは Preview タブを選択すると確認できます。
リクエストボディを確認すると、JSON形式で記述されている事がわかり、 password という項目が含まれている事がわかります。(値は黒塗りしています)
このように、リクエストで何を送ったのか、レスポンスとして何を受け取ったのか、何の準備もなく簡単に確認する事ができます。
おわりに
今回の例として上げた内容ですが、この脆弱性は実際に企業が公開しているWebサービス上で起きた事案を参考にしています。
ある程度の能力があるエンジニアにとっては想像もしないような事案ですが、最近ではエンジニア不足が相まってこのような事案が発生しているのが現実です。
表面上、動くWebサービスを作るのは簡単かもしれませんが、セキュリティを担保するためには様々な観点でシステム設計を行う必要があります。
日頃からセキュリティを意識するために、一度攻撃者側に立って考えてみるのも良いと思います。
今後もCELTFと連携してセキュリティの解説を行っていきたいと思うので、ご意見等あれば連絡お待ちしています。